Headless eCommerce (A Comprehensive Guide)
-
 Nidhi Arora
Nidhi Arora
- 6 years

Every ecommerce has been trying to separate the frontend and the backend. That is the reason more and more ecommerce platforms are shifting to a headless ecommerce approach.
Unlike traditional ecommerce platforms (WordPress, Shopify), headless ecommerce decouples the solution, which clearly separates the backend and frontend.
In this article, we have covered almost every aspects of headless ecommerce i.e.
1. Platforms & Implementation Options
2. Example Websites
3. Headless Commerce Vs. Traditional Commerce
4. Why You Should Have A Headless CMS
Good read: Why You Need a Magento 2 Certified Developer for Your eCommerce Business
To begin with, let’s talk about them.
1. Platforms & Implementation Options for headless eCommerce
The solutions that support Headless eCommerce are based on an API-first headless CMS, enterprise DXP / personalization platform, react-based, PWA framework, vue.js-based PWA framework, or react.js-based PWA framework. Here a list of CMS’s supported:
Contentful
Adobe Experience Manager
Amplience
Acquia
Kentico
Sitecore
Prismic
Gatsby
Vuestorefront
Deity
Examples of eCommerce platforms that support a headless approach
CommerceTools
ElasticPath
Moltin
Magento
BigCommerce
SAP CX Commerce Cloud
OroCommerce
Spryker
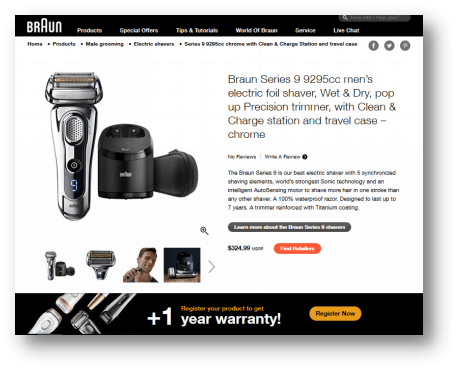
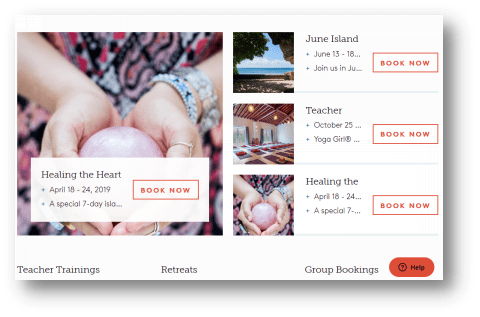
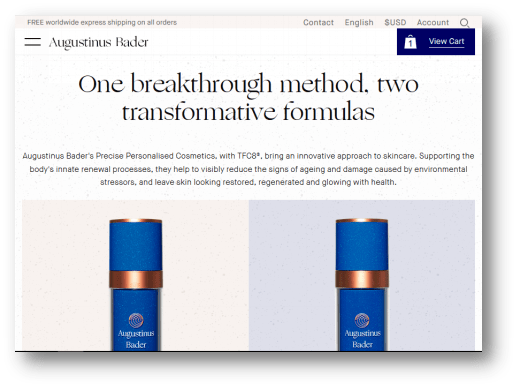
2. How headless Ecommerce Websites look? :
Braun: is a headless ecommerce-based grooming product website.

Yoga Girl: As you can see, this website sells packages and has a beautiful front end.

AugustinusBader: This website won’t even look like normal ecommerce websites that we see on a regular basis. It is a perfect example of Headless eCommerce.

3. Headless commerce vs. traditional commerce:
Front-end developers have very limited options in traditional ecommerce
Traditional eCommerce: Has limited capabilities of updating and editing without causing problems for future updates.
Headless eCommerce: Front-end developers don’t have to worry about modifying the database. A simple API is called that allows the data to be available in the UI.
Customization and Personalization options are limited in Traditional eCommerce.
Traditional eCommerce: It allow the users with its limited editing capabilities, making them believe that if they are able to edit the themes and fonts then they are getting the perfect end-user experience, which is not true.
Headless eCommerce: Developers are free to build the entire user experience from scratch. Headless eCommerce solutions allow you to define what you want your user experience to be like, making it possible to still customize themes and have it look amazing at the same time!
In Traditional eCommerce, the front-end is directly linked with back-end.
Traditional eCommerce: In traditional solutions, the front-end is directly related to the back-end code, and this makes it difficult for any customization. For one customization change, you need to make changes to the database layer as well.
Headless eCommerce: Creates a wall between the front-end and back-end, providing flexibility in order to customize whichever way you want. A front-end developer is only needed in such cases.
Good read: Important Tips for New Ecommerce Entrepreneurs
4. Why you should have a Headless CMS?
Companies who fail to implement innovative ideas fall behind in the marketplace. If you implement headless CMS, you can future-proof your application by separating your presentation layer from your logical layer.
Headless ecommerce makes the development of mobile applications very easy. When you use headless ecommerce, you do not require a content manager administrator for your website. There is no need for a database which means there’s no data storage layer to be attacked.
If you are fascinated with the benefits of headless ecommerce, sit with an ecommerce developer or a Magento expert to see if it would really help your business.